Почему значение !important может не работать?
» Вопросы по CSS
WONDROUS
- если он указан в css, а в теге есть атрибут style, тоже имеющий !important.
- если он указан в css и в нем имеется правило, тоже имеющее !important, и при этом с повышенной специфичностью.
- если он указан в css, а в теге есть атрибут style, тоже имеющий !important.
- если он указан в css и в нем имеется правило, тоже имеющее !important, и при этом с повышенной специфичностью.
unreal666
Понятно, спасибо за ответ.
Понятно, спасибо за ответ.
Skybound Stylizer - единственный в своем роде WYSIWYG-редактор CSS стилей, работающий на системах Windоws.
Эта утилита значительно упрощает для веб-мастеров процесс написания и редактирования CSS кода.
Ссылка на покупку со скидкой всего за 47 USD вместо 79 USD: http://www.mightydeals.com/deal/stylizer.html
Поспешите, потому что скидка всего на один день!!!
Введите до Coupone Code код "WINNINGWP" и получите еще 10% скидку
Эта утилита значительно упрощает для веб-мастеров процесс написания и редактирования CSS кода.
Ссылка на покупку со скидкой всего за 47 USD вместо 79 USD: http://www.mightydeals.com/deal/stylizer.html
Поспешите, потому что скидка всего на один день!!!
Введите до Coupone Code код "WINNINGWP" и получите еще 10% скидку
Ну как зачем. Есть шанс купить хорошую программу на CSS со скидкой 50%.
Здравствуйте, у меня почему-то не работает в этом коде after:
HTML:
Код: <div class="linput clear_fix">
<div class="left">Тут имя поля</div>
<div class="right" id="input_1">
<input type="text" id="server" maxlength="50" value="">
<span class="istatus" style="background: url('/images/ired.png') no-repeat; display: block;"></span>
</div>
<div class="text">Тут короче текст</div>
</div>
HTML:
Код: <div class="linput clear_fix">
<div class="left">Тут имя поля</div>
<div class="right" id="input_1">
<input type="text" id="server" maxlength="50" value="">
<span class="istatus" style="background: url('/images/ired.png') no-repeat; display: block;"></span>
</div>
<div class="text">Тут короче текст</div>
</div>
Sutar
Повторю ещё раз - что именно не работает? Не где, а какой эффект ожидается - может изначально все неправильно сделано
Повторю ещё раз - что именно не работает? Не где, а какой эффект ожидается - может изначально все неправильно сделано
Mavrikii
после div с стилем float, нужно добавлять clear: both
т.е. внутри <div class="linput clear_fix"> все DIV с float
а стиль clear_fix должен добавить after, где присутствует clear: both;
чтоб последующие div блоки не залезли на верхние.
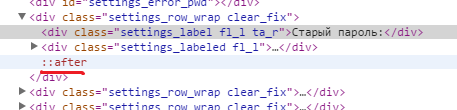
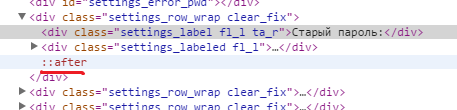
но :after не добавляется(
даже если просматривать HTML, то там после див должен быть after, но его нету(
Скрин взять с другого сайта.

после div с стилем float, нужно добавлять clear: both
т.е. внутри <div class="linput clear_fix"> все DIV с float
а стиль clear_fix должен добавить after, где присутствует clear: both;
чтоб последующие div блоки не залезли на верхние.
но :after не добавляется(
даже если просматривать HTML, то там после див должен быть after, но его нету(
Скрин взять с другого сайта.

Sutar
Цитата:
не должен. он идет до </div>, как и видно на картинке.
Цитата:
то там после див должен быть after,
не должен. он идет до </div>, как и видно на картинке.
Mavrikii
да, правильно.
Но в моем скрипте after вообще нету.
да, правильно.
Но в моем скрипте after вообще нету.
Sutar
Цитата:
добавляем content: "" и будет - http://jsfiddle.net/q010sdbe/
ps: поэтому и говорю - описываем подробно проблему, а не просто "не работает"
Цитата:
Но в моем скрипте after вообще нету.
добавляем content: "" и будет - http://jsfiddle.net/q010sdbe/
ps: поэтому и говорю - описываем подробно проблему, а не просто "не работает"
Mavrikii
Спасибо
Спасибо
Добрый вечер!
Уже два часа пытаюсь отредактировать таблицу так, чтобы она выглядела как на первом изображении.
Это ячейка большой таблицы, внутри которой таблица из 6 колонок.

Это мой результат

Подскажите, как сохранить отступы между ячейками, но сделать так, чтобы крайние ячейки упирались в границу без зазора?
Уже два часа пытаюсь отредактировать таблицу так, чтобы она выглядела как на первом изображении.
Это ячейка большой таблицы, внутри которой таблица из 6 колонок.

Это мой результат

Подскажите, как сохранить отступы между ячейками, но сделать так, чтобы крайние ячейки упирались в границу без зазора?
soska69, например, указав для первой и последней ячейки таблицы (пропишите в стилях класс своей таблицы) отсутствие границы:
Код: .yourtable td:first-child {
border-left: 0;
}
.yourtable td:last-child {
border-right: 0;
}
Код: .yourtable td:first-child {
border-left: 0;
}
.yourtable td:last-child {
border-right: 0;
}
Xrobak,
возможно, я что-то делаю не так, но границы остаются неизменными
Код: <!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.h_embedded_table {
background: red;
width: 800px;
border-spacing: 10px 5px;
}
.h_embedded_table td:first-child {
border-left: 0;
}
.h_embedded_table td:last-child {
border-right: 0;
}
tr {
background-color: white;
}
</style>
</head>
<body>
<table class="h_embedded_table">
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
</body>
</html>
возможно, я что-то делаю не так, но границы остаются неизменными
Код: <!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.h_embedded_table {
background: red;
width: 800px;
border-spacing: 10px 5px;
}
.h_embedded_table td:first-child {
border-left: 0;
}
.h_embedded_table td:last-child {
border-right: 0;
}
tr {
background-color: white;
}
</style>
</head>
<body>
<table class="h_embedded_table">
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
</body>
</html>
Цитата:
В чем может быть дело?
в том, что ты делаешь через фон, а я тебе давал с рамкой, вот с рамкой рабочее:
Код: .h_embedded_table {
width: 800px;
border-spacing: 0;
}
.h_embedded_table td {
border: solid 4px red;
}
.h_embedded_table td:first-child {
border-left: 0;
}
.h_embedded_table td:last-child {
border-right: 0;
}
Xrobak, спасибо!
Требуется поменять логику действия( отображения скорее) чекбоксов - чтобы нажатие выглядело как отжатие и наоборот. Как бы это сделать?
xerpal
если отображения, то гуглите "кастомные чекбоксы", там есть что вам нужно.
если отображения, то гуглите "кастомные чекбоксы", там есть что вам нужно.
Xrobak
Ох, нагуглил, ну какой же гемморой, выдернуть руки разработчикам CSS мало. Для того чтобы цвет и фон поменять нужно с бубном прыгать. А старая опера 10 просто делает так и все. color:red - значит красный, а тут ужасы http://dimox.name/custom-checkboxes-and-radio-buttons-using-css-only/
Ох, нагуглил, ну какой же гемморой, выдернуть руки разработчикам CSS мало. Для того чтобы цвет и фон поменять нужно с бубном прыгать. А старая опера 10 просто делает так и все. color:red - значит красный, а тут ужасы http://dimox.name/custom-checkboxes-and-radio-buttons-using-css-only/
xerpal
Цитата:
а не проще в конечном скрипте, куда отправляются данные, считать иначе?
Цитата:
выдернуть руки разработчикам CSS мало.
а не проще в конечном скрипте, куда отправляются данные, считать иначе?
Цитата:
А старая опера 10 просто делает так и все
На то она и старая опера) Вот тут есть поддержка опера 9+ https://toster.ru/q/207441
В предыдущий запрос добавьте фразу опера и посмотрите, может найдете еще более раннюю поддержку версий оперы.
А так да, в верстке много есть нюансов, к-рые хотелось бы чтобы работали без костылей. Может через пару лет все так и будет, а пока - имеем то что есть и адаптируемся.
Цитата:
нажатие выглядело как отжатие и наоборот
Нарисуйте рамку и используйте border-style: inset/outset
подскажите, плз, где то накосячил, но не могу найти, где точно:
речь о background video вот тут
вот демо на оригинальный шаблон - демо
Проблема, что на больших экранах в оригинальном видео растягивается на всю ширину экрана, а у меня - нет.
Я вижу, что в оригинале размеры видео меняются динамически, в зависимости от ширины, это все делается посредством js скрипта jquery.backgroundvideo.min.js.
у меня почему то скрипт не захотел сработать, возможно, конфликт скриптов - прописал просто в код, но вот на большом экране увидел проблему...
Дело усложняется в том, что если вместо width:auto прописать width:100%, то на больших экранах все нормально, но тогда возникают проблемы на экранах мене 20" - пустое место под видео...
Можно ли как решить проблему вручную или все же только заставить работать скрипт?
речь о background video вот тут
вот демо на оригинальный шаблон - демо
Проблема, что на больших экранах в оригинальном видео растягивается на всю ширину экрана, а у меня - нет.
Я вижу, что в оригинале размеры видео меняются динамически, в зависимости от ширины, это все делается посредством js скрипта jquery.backgroundvideo.min.js.
у меня почему то скрипт не захотел сработать, возможно, конфликт скриптов - прописал просто в код, но вот на большом экране увидел проблему...
Дело усложняется в том, что если вместо width:auto прописать width:100%, то на больших экранах все нормально, но тогда возникают проблемы на экранах мене 20" - пустое место под видео...
Можно ли как решить проблему вручную или все же только заставить работать скрипт?
Weinaum
Цитата:
на больших - на каких? на FullHD все нормально.
Цитата:
Проблема, что на больших экранах в оригинальном видео растягивается на всю ширину экрана, а у меня - нет.
на больших - на каких? на FullHD все нормально.
Mavrikii
человек смотрел на 2560x1140 - 27’
человек смотрел на 2560x1140 - 27’
Weinaum
width:100% вместо width: auto;
width:100% вместо width: auto;
Mavrikii
спасибо, заставил скрипт работать - вопрос снят.
спасибо, заставил скрипт работать - вопрос снят.
Вопрос по размеру фона, если задано background-size contain, то картинка растягивается по ширине и высоте блока (окна браузера)? А если надо, например, чтобы картинка растягивалась по высоте и повторялась по ширине/горизонтали, тогда как?
Похожий вопрос,
то же по фоновой картинке, посмотреть можно здесь
чем больше экран, тем меньше соотношение высоты к ширине картинки. Из-за этого на больших экранах нижняя часть картинки или едва видна, или совсем не видна - т.е. нижняя часть как бы обрезается, при этом верхняя часть остается.
Как видно, в нижней части картинки довольно важный элемент, необходимо, чтобы он был видим на всех, и на больших экранах тоже.
Как это сделать лучше всего?
то же по фоновой картинке, посмотреть можно здесь
чем больше экран, тем меньше соотношение высоты к ширине картинки. Из-за этого на больших экранах нижняя часть картинки или едва видна, или совсем не видна - т.е. нижняя часть как бы обрезается, при этом верхняя часть остается.
Как видно, в нижней части картинки довольно важный элемент, необходимо, чтобы он был видим на всех, и на больших экранах тоже.
Как это сделать лучше всего?
Страницы: 12345678910111213141516171819202122232425262728293031
Предыдущая тема: Вопрос к знатокам CSS
Форум Ru-Board.club — поднят 15-09-2016 числа. Цель - сохранить наследие старого Ru-Board, истории становления российского интернета. Сделано для людей.
