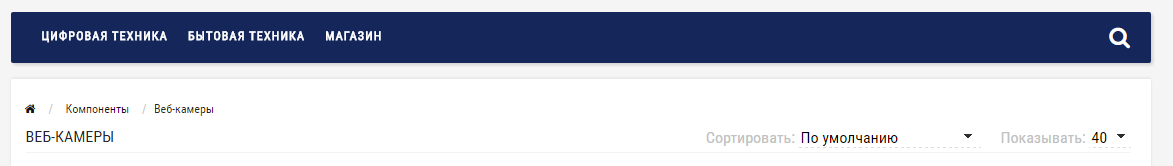
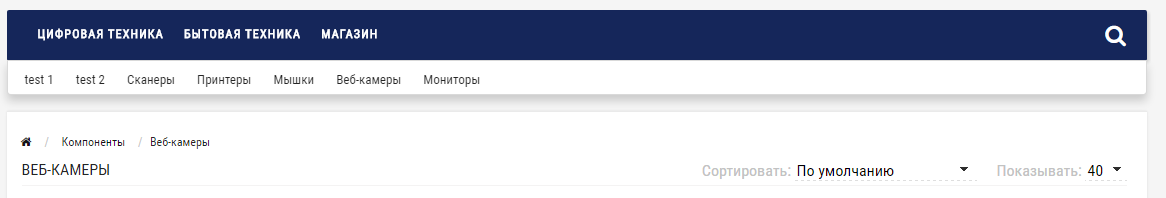
Имеется меню, в котором при наведении на корневой пункт выдвигается всплывающий блок с подпунктами на всю ширину горизонтального меню.
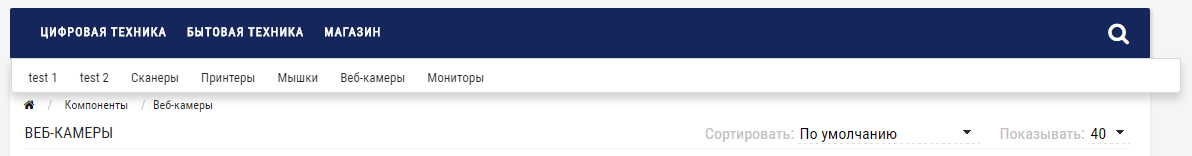
Хочу сделать, чтобы когда появлялось это подменю, то увеличивался отступ от основного контента. Чтобы всплывающий блок подменю как бы отталкивал от себя блок с контентом если это подменю появляется.
Для этого, как я понимаю, в js надо основному блоку меню присвоить margin-bottom равный высоте всплывающего подменю, если это всплывающее меню появляется.
Помогите пожалуйста написать такой кусок кода. Я честно признаюсь, что пока больше html + css ничего не знаю. js только настраивал когда для анимации на css надо было классы присваивать. Но этого тут мало. Надеюсь на помощь знающих и добрых людей )))
Вот js с меню
Код: $(document).ready(function() {
megamenu_adapMenu();
if($("#megamenu-menu").width() >= 938){
var current_url = "http://" + window.location.hostname + window.location.pathname + window.location.search,
href = '';
$("#megamenu-menu .nav a").each(function(e){
href = $(this).attr("href");
if(current_url == href){
$(this).parents(".dropdown-menu").css({"top" : 49, "opacity" : 1});
return false;
}
});
}
$( window ).resize(function() {
megamenu_adapMenu();
});
$( "#megamenu-menu a.dropdown-toggle" ).bind( "click", function() {
if(($(this).attr('href')!="javascript:void(0);")&&($( document ).width()>1024))
{
window.document.location=$(this).attr('href');
}
});
/*
$('ul.nav li.dropdown').hover(function() {
$(this).find('.dropdown-menu').hide();
$(this).find('.dropdown-menu').stop(true, true).delay(500).fadeIn(100);
}, function() {
$(this).find('.dropdown-menu').stop(true, true).delay(10).fadeOut(10);
});
*/
});
function megamenu_adapMenu(){
$(".megamenu-bigblock").css('width',$("#megamenu-menu").outerWidth()-10);
$('#megamenu-menu .dropdown-menu').each(function() {
var menu = $('#megamenu-menu').offset();
var dropdown = $(this).parent().offset();
var i = (dropdown.left + $(this).outerWidth()) - (menu.left + $('#megamenu-menu').outerWidth());
/*
if (i > 0) {
$(this).css('margin-left', '-' + (i + 5) + 'px');
}
var l=$(this).outerWidth()-2;
$(this).find(".megamenu-ischild-simple").css('left',l);
*/
});
}
Хочу сделать, чтобы когда появлялось это подменю, то увеличивался отступ от основного контента. Чтобы всплывающий блок подменю как бы отталкивал от себя блок с контентом если это подменю появляется.
Для этого, как я понимаю, в js надо основному блоку меню присвоить margin-bottom равный высоте всплывающего подменю, если это всплывающее меню появляется.
Помогите пожалуйста написать такой кусок кода. Я честно признаюсь, что пока больше html + css ничего не знаю. js только настраивал когда для анимации на css надо было классы присваивать. Но этого тут мало. Надеюсь на помощь знающих и добрых людей )))
Вот js с меню
Код: $(document).ready(function() {
megamenu_adapMenu();
if($("#megamenu-menu").width() >= 938){
var current_url = "http://" + window.location.hostname + window.location.pathname + window.location.search,
href = '';
$("#megamenu-menu .nav a").each(function(e){
href = $(this).attr("href");
if(current_url == href){
$(this).parents(".dropdown-menu").css({"top" : 49, "opacity" : 1});
return false;
}
});
}
$( window ).resize(function() {
megamenu_adapMenu();
});
$( "#megamenu-menu a.dropdown-toggle" ).bind( "click", function() {
if(($(this).attr('href')!="javascript:void(0);")&&($( document ).width()>1024))
{
window.document.location=$(this).attr('href');
}
});
/*
$('ul.nav li.dropdown').hover(function() {
$(this).find('.dropdown-menu').hide();
$(this).find('.dropdown-menu').stop(true, true).delay(500).fadeIn(100);
}, function() {
$(this).find('.dropdown-menu').stop(true, true).delay(10).fadeOut(10);
});
*/
});
function megamenu_adapMenu(){
$(".megamenu-bigblock").css('width',$("#megamenu-menu").outerWidth()-10);
$('#megamenu-menu .dropdown-menu').each(function() {
var menu = $('#megamenu-menu').offset();
var dropdown = $(this).parent().offset();
var i = (dropdown.left + $(this).outerWidth()) - (menu.left + $('#megamenu-menu').outerWidth());
/*
if (i > 0) {
$(this).css('margin-left', '-' + (i + 5) + 'px');
}
var l=$(this).outerWidth()-2;
$(this).find(".megamenu-ischild-simple").css('left',l);
*/
});
}