Выкладываю дополненный вариант
HTML-editing toolbar, о котором говорил ранее. Позволяет "на лету" вносить изменения в дизайн страницы (режим document.designMode.), а также сохранять страницу со всеми изменениями. Разработчик -
bpm (с портала my.opera.com).
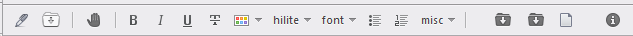
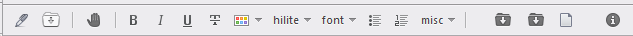
Скриншот (размещение в отдельной панели):

Для размещения набора кнопок используется Панель навигации (в сборке OperaAC переименованная в "Дополнительную").
Описание кнопок (в порядке их размещения): -
Design mode - вкл/выкл режим редактирования document.designMode
-
Save content - сохранение всей страницы в файл, включая отредактированный на ней контент. Также сохраняет части страницы, сгенерированные javascript-ом (например позволяет сохранить страницы с комментариями, которые генерируются скриптом). Получаем своеобразный слепок страницы, сохраненный в файл. Использована кнопка разработки QuHno (my.opera.com).
---
-
Kill - позволяет удалять отдельные элементы страницы. Работает только при выключенном режиме Design mode
---
-
Bold - выделение выбранного текста жирным
-
Italic - выделение выбранного текста курсивом
-
Underline - подчеркивание выбранного текста
-
Strikethrough - перечеркивание текста
-
Color - цвет шрифта (в последних двух пунктах меню цвета задаются в кодах и настраиваются на усмотрение пользователя)
-
Hilite - фоновое выделение текста (выбор цвета)
-
Font - выбор шрифта из четырех типов и размера для выбранного текста
-
Bulletlist - выделение выбранных абзацев текста точками (создание списка)
-
Numberedlist - выделение выбранных абзацев текста с нумерацией (создание списка)
-
Misc - различные операции над текстом: удаление форматирования текста, добавить ссылку, создать ссылку(простой метод), вставить картинку, вставить линию.
---
-
SaveLocalGen - пересохраняет локально сгенерированный контент(только для файлов с локальных дисков, открытых в браузере)
-
SaveWebGen - сохраняет выделенную часть страницы в файле. Использован код кнопки от
LEX1. Перед использованием создать MIME тип (Ctrl+F12->Загрузки->Добавить) «text/phf» с расширением «htm» и указать действие «Сохранить на диске».
-
Source - показать исходный код страницы либо ее выделенной части (кнопка от
LEX1)
-
Навигация по сайту - кнопка с выпадающим меню навигации. Т.к. по задумке для размещения этих кнопок используется предварительно очищенная панель навигации, данная кнопка добавляет меню навигации взамен удаленных кнопок навигации.
Установка 1. Код, добавляемый в конфигурацию панели инструментов. [more=Подробности]
Добавляем в секцию
[Site Navigation Toolbar.content] следующие строки:
Код: [Site Navigation Toolbar.content]
Button0, "Design mode"="Go to page, "javascript:(function(){document.designMode=(document.designMode=='on')?'off':'on'})()", , "Design mode", "menu edit""
Button1, "Activate window"=Activate window, , , "Save content", "Save document Inverted" & Go to page, "javascript:(function(){dt=(document.doctype.name)?('\<\!doctype '+document.doctype.name+((document.doctype.publicId)?(' PUBLIC \u0022'+document.doctype.publicId+'\u0022'+((document.doctype.systemId)?('\n \u0022'+document.doctype.systemId+'\u0022'):'')):'')+'>'):'';d=dt+'\n'+document.documentElement.outerHTML;d=d.replace(/(\<|\>)/g,function(m,subm,i,str){switch(subm){case '<':return '<';case '>':return '>';default:}});var x=document.createElement('textarea');x.value=d.replace(/(<|>)/gi,function(m,subm,i,str){switch(subm){case '<':return '<';case '>':return '>';default:}});x.id='grabdatafield';document.documentElement.appendChild(x);x.select();x.focus()})();", 1 & Delay, 1000 & Copy & Go to page, "javascript:document.getElementById('grabdatafield').parentNode.removeChild(document.getElementById('grabdatafield'));void(0);" & View document source & Delay, 700 & Select all & Paste & Go to start & Focus page & Reload & Switch to previous page & Activate window & Save document
Spacer2, 2
Button3, "Kill"="Go to page, "javascript:var b=new Array();var c=1;var o=((document.onkeydown==null)||(o==2))?0:1;document.onkeydown=ck;z=document.getElementsByTagName('*');for(i=0;i<z.length;i++){if(z[i].tagName.search(/(HTML|BODY)/i)==-1){z[i].onclick=function(e){t=this;if(window.event) e=window.event;if((t==e.target)||(window.event)) t.parentNode.removeChild(t);if(window.opera) e.stopPropagation();return false;};z[i].onmouseover=function(){if(!c)return;c=0;t=this;b[t]=t.style.backgroundColor;t.style.background='#FF9999';};void(z[i].onmouseout=function(){t=this;t.style.backgroundColor=b[t];c=1;});}}function ck(e){k=window.event?window.event.keyCode:e.keyCode;if((k==27)||o){o=2;document.onkeydown=null;for(i=0;i<z.length;i++){if(z[i].tagName.search(/(HTML|BODY)/i)==-1){z[i].onclick=null;z[i].onmouseover=null;z[i].onmouseout=null;z[i].style.backgroundColor=b[t];}}}}if(o==1) ck(1);", 1, "Kill", "Mark as spam""
Spacer4, 2
Button5, "bold"="Go to page, "javascript:document.execCommand('Bold'); void (0)", , "bold", "mail compose bold""
Button6, "italic"="Go to page, "javascript:document.execCommand('italic'); void (0)", , "italic", "mail compose italic""
Button7, "underline"="Go to page, "javascript:document.execCommand('underline'); void (0)", , "underline", "mail compose underline""
Button8, "strikethrough"="Go to page, "javascript:document.execCommand('strikethrough'); void (0)", , "strikethrough", "mail compose strikethrough""
Button9, "color"="Show popup menu, "color menu", , , "mail compose text color""
Button10, "hilite"="Show popup menu, "hilite menu", , , "hilite""
Button11, "font"="Show popup menu, "typeface and size menu""
Button12, "listb"="Go to page, "javascript:document.execCommand('InsertUnorderedList'); void (0)", , "bulletlist", "mail compose bullet list""
Button13, "list#"="Go to page, "javascript:document.execCommand('InsertOrderedList'); void (0)", , "numberedlist", "mail compose numbered list""
Button14, "misc"="Show popup menu, "misc format menu", , , "widget""
Spacer15, 2
Spacer16, , 16
Button17, "SaveLocGen"="Go to page, "javascript:void(prompt('',document.documentElement.outerHTML))", , "SaveLocGen", "save" & Delay, 300 & Copy & Delay, 200 & Cancel & Delay, 200 & View document source & Delay, 200 & Select all & Delay, 200 & Paste & Delay, 200 & Reload & Close page & Switch to previous page & Delay, 300 & Go to page, "javascript:var s='%s'; if(s.indexOf('cache')!=-1)alert('not a local page - saved to cache file\n%s+\nMust save that file elsewhere for permanent save.')""
Button18, "SaveWebGen"="Go to page, "javascript:(function(){var selWin=function(w){if(w.getSelection()!='')return w;for(var i=0,f,r;f=w.frames[i];i++){try{if(r=arguments.callee(f))return r}catch(e){}}};var ele,pEle,clone;var doctype='';var doc=window.document;var loc=window.location;var win=selWin(window);if(win){doc=win.document;loc=win.location;var s=win.getSelection();var r=s.getRangeAt(0);pEle=r.commonAncestorContainer;ele=r.cloneContents()}else{pEle=doc.documentElement;ele=doc.getElementsByTagName('body')[0].cloneNode(true)};while(pEle){if(pEle.nodeType==1){clone=pEle.cloneNode(false);clone.appendChild(ele);ele=clone};pEle=pEle.parentNode};var sel=doc.createElement('div');sel.appendChild(ele);var scripts=sel.getElementsByTagName('script');for(var i=scripts.length;i--;){scripts[i].parentNode.removeChild(scripts[i])};var h=ele.insertBefore(doc.createElement('head'),ele.firstChild);var title=doc.getElementsByTagName('title')[0];title=title?title.text:'untitled';var link=loc.href;var t=doc.createElement('title');t.text=title;h.appendChild(t);var meta=doc.createElement('meta');meta.httpEquiv='content-type';meta.content='text/html; charset=utf-8';h.appendChild(meta);var base=doc.getElementsByTagName('base')[0];var b=base?base.cloneNode(false):doc.createElement('base');if(!b.href)b.href=link;h.appendChild(b);var styles=doc.styleSheets;for(var i=0,si;si=styles[i];i++){var style=doc.createElement('style');style.type='text/css';if(si.media.mediaText)style.media=si.media.mediaText;try{for(var j=0,rule;rule=si.cssRules[j];j++){style.appendChild(doc.createTextNode(rule.cssText+'\n'))}}catch(e){if(si.ownerNode)style=si.ownerNode.cloneNode(false)};h.appendChild(style)};var dt=doc.doctype;if(dt&&dt.name){doctype+='<!DOCTYPE '+dt.name;if(dt.publicId)doctype+=' PUBLIC \x22'+dt.publicId+'\x22';if(dt.systemId)doctype+=' \x22'+dt.systemId+'\x22';doctype+='>\n'};loc.href='data:text/phf;charset=UTF-8,'+encodeURIComponent(doctype+sel.innerHTML+'\n')})();", , , "Save document""
Button19, "Source"="Go to page, "javascript:(function(){var l=' ';var z={img:1,br:1,link:1,input:1,hr:1,meta:1};var q=false;var r=0;var A=1;var h=window;var s='resizable=yes,scrollbars=yes,location=no';var t=function(a){return'<span class=\'tag\'><'+a+''};var u=function(a){return(a?'/':'')+'></span>'};var v=function(a,b){if(b||z[a.toLowerCase()])return'';return'<span class=\'tag\'></'+a+'></span>'};var B=function(){var a=document.doctype,b='';if(a){b=i()+t('!DOCTYPE')+' <span class=\'attrDoc\'>'+a.nodeName+(a.publicId?' PUBLIC \''+a.publicId+'\'':'')+(a.systemId?'</span></span></span></li>'+i()+'<span class=\'tag\'><span class=\'attrDoc\'>'+l+'\''+a.systemId+'\'':'')+'</span>'+u()+'</span></li>'}return b};var C=function(a){var b=a.attributes,f=null,c=null,d='',g=0;for(;f=b[g];g++){c=a.getAttribute(f.name)||f.value;if(c&&!(a.nodeName.toLowerCase()=='a'&&f.name=='SHAPE'&&c=='rect')){c=c.replace(/</g,'<').replace(/</g,'<').replace(/\t/g,l);d+=' <span class=\'attrTitle\'>'+f.name+'</span>=<span class=\'attrValue\'>\x22'+c+'\x22</span> '}}return d};var m=function(a){return text=a.nodeValue.replace(/[\n\t\r\u00A0]+ */g,'').replace(/ +/g,' ').replace(/</g,'<').replace(/>/g,'>')};var D=function(a){var b=0,f='';while(b<a){f+=l;b++}return f};var i=function(){var a=r.toString();while(a.length<3)a='0'+a;return'<li class=\'line'+(A&&((r++)&1)?' dark\'':'\'')+'><span>'};var w=function(a,b,f){var c=D(b++);var d='';switch(a.nodeType){case 1:{var g=a.childNodes,j=null,x=0;var n=(g.length==0)||(g.length==1&&g[0].nodeType==3);var o=q&&g.length==0;var k=i()+c+t(a.nodeName)+C(a)+u(o);if(!n)k+='</span></li>';for(;j=g[x];x++){k+=w(j,b,!n&&j.nodeType==3)}if(n){k+=(/textarea/i.test(a.nodeName)?a.value:'')+v(a.nodeName,o)+'</span></li>'}else{k+=i()+c+v(a.nodeName,o)+'</span></li>'}return k}case 3:{if((d=m(a))&&f){return i()+c+d+'</span></li>'}else{return d}}case 8:{d=m(a);return i()+c+'<span class=\'comment\'><!--'+d+'--></span></span></li>'}case 4:{d=m(a);return i()+c+'<span class=\'cdata\'><![CDATA[</span>'+d+'<span class=\'cdata\'>]]></span></span></li>'}}return a.nodeType};var E=function(a){var b='';if(!a||!a.getSelection)return b;if(a.getSelection()!=''){b=a.getSelection();h=a;s+=',width=800,height=500,left=100,top=100'}else{for(var f=0,c;c=a.frames[f];f++){try{if(b=arguments.callee(c))break}catch(e){}}}return b};var F=function(a){var b,f='';if(a){var c=a.getRangeAt(0);var d=c.commonAncestorContainer;if(d.nodeType==3||d.nodeType==4)d=d.parentNode;b=d.cloneNode(false);b.appendChild(c.cloneContents());var g=c.startContainer;var j=c.endContainer;if(g!=d.firstChild||(g.nodeType==3&&c.startOffset!=0))b.insertBefore(document.createTextNode('\u2026'),b.firstChild);if(j!=d.lastChild||(j.nodeType==3&&c.endOffset!=j.nodeValue.length))b.appendChild(document.createTextNode('\u2026'))}else{f=B();b=document.documentElement};f+=w(b,0);return f};var G=E(window);q=/[a-z]/.test(h.document.documentElement.nodeName);var H=(h.document.getElementsByTagName('title')[0]&&h.document.getElementsByTagName('title')[0].text.replace(/</g,'<').replace(/>/g,'>'))||(h.location.protocol+'//'+h.location.host+h.location.pathname);var I='<!DOCTYPE html PUBLIC><html><head><title>Snapshot: '+H+'</title><style type=\'text/css\'>body{padding:0 5px;margin:0;font-family:sans-serif;font-size:.7em;background-color:#FFF;color:#000;}#content{white-space:pre-wrap}ol{color:#999;}span{color:#000}.tag{color:#05F}.attrTitle{color:#E00}.attrValue{color:#C0C}.attrDoc{color:#800080}.comment{color:green}.line{margin:0;padding:0}.dark{background-color:#FAFAFA}</style></head><body><ol id=\'content\'>'+F(G)+'</ol></body></html>';var y=window.open('about:blank','_blank',s);var p=y.document;p.write(I);p.onkeyup=function(a){if(a.keyCode==27)y.close()};p.close()})()", , "Source", "Session""
Spacer20, , 17
Button21, "Show hidden popup menu"="Show hidden popup menu, "Site navigation menu", , 55084859, "Panel Info" + Show hidden popup menu, "Site navigation menu""